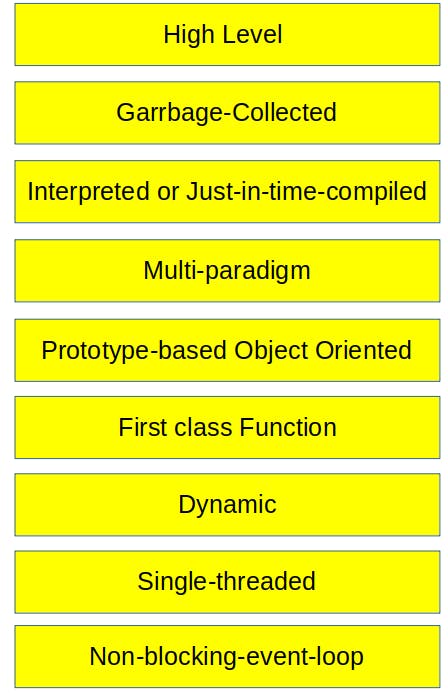
JavaScript is a high-level, prototype-based Object-oriented, Multi-paradigm, Interpreted or Just-in-time Compiled, Dynamic, single-threaded, Garbage-collected programming language with first-class functions and a Non-blocking event loop concurrency Model.
Wait! What? Yes, this is the definition I packed as much as I could, now don't get intimidated by the definition. Let's unpack it and describe it a bit for better understanding.

High-Level:
Any program that runs on your Computer needs some hardware resources such as memory, ram, and CPU to do its work.
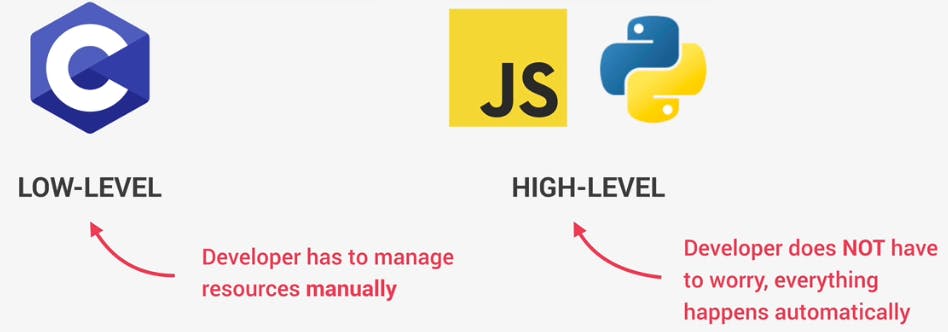
Now there are low-level languages, such as C, where you have to manually manage these resources. Like asking the computer for memory to create a variable.
On the other side, you have high-level languages such as JavaScript, Python etc, where you don't have to manage resources at all because these languages have abstractions that make the life of an engineer easy, which means it takes all of that work away from us. This makes the language easier to learn and use, but the downside is that the programs will never be as fast or optimized as the programs in C.
Garbage-Collected:
One of the Powerful tools that take memory management away from us developers is garbage collection. It is an algorithm that is inside the JavaScript engine, which removes old, unused objects automatically from the computer, so the program does not get clogged up with unnecessary stuff. It's Like JavaScript has a cleaner who cleans our memory from time to time so that we don't have to do it manually in our code.

Interpreted or Just-in-Time Compiled:
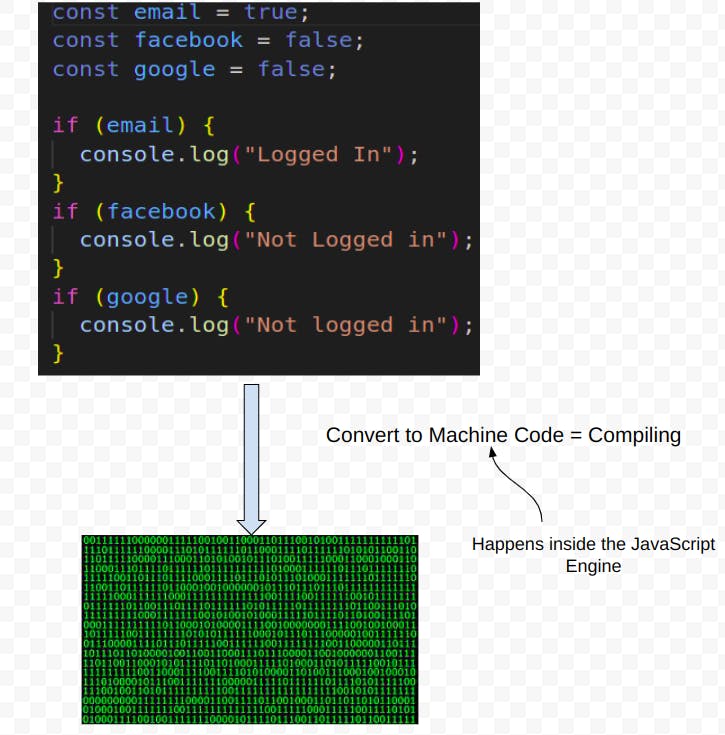
JavaScript is an Interpreted or Just-in-Time compiled language. So basically what does it mean? The computer's processor only understands zeros and ones, that's right. Ultimately every single program needs to be written in zeros and ones, which is also called machine code. But writing in zeros and ones is not practical it's not human readable code as well. We simply write human-readable Javascript code, which is an abstraction over machine code. But this code will eventually be translated into machine code and that could be either compiled or interpreted. This step is necessary for every single programming language because no one writes machine code i.e 0s and 1s.

Multi-paradigm Language:
JavaScript is so popular for the fact that it is a Multi-paradigm language. In programming, a paradigm is an approach to structuring code, which will direct your coding style and technique in a project that uses a certain paradigm. Don't worry you will get the idea as we move on.
Three Popular paradigms are:-
Procedural Programming: Procedural Programming is what we have been doing so far, which is just linearly organizing the code and then some functions in between.
Object-Oriented Programming (OOP): Objects are the collection of Data and Methods. These are the collection of information which are treated as one singular entity. In Object-oriented Programming code, reusability is possible using inheritance which is absent in Procedural programming. In OOP data is given more importance when compared to procedural programming. OOP has four pillars Encapsulation, Abstraction, Inheritance and Polymorphism.
Functional Programming (FP): Functional Programming is based on mathematical functions in which we try to bind everything in a pure mathematical functions style. It is a declarative type of programming than an imperative style(more on declarative/imperative programming later). Its main focus is on "what to solve" rather than "How to Solve".
With all that being said, JavaScript does all of the above, which is what makes it more flexible and Versatile. We can do whatever we want.
Prototype-based Object-oriented:
It is a Prototype-based object-oriented approach. Well! what does that mean?
First, almost everything in JavaScript is an Object except for primitive values such as numbers, strings, etc. But arrays are objects.
Now, have you ever wondered why we can create an array and then use the push method on it for example, it is because of the prototypal inheritance.
const arr = [1,2,3];
arr.push(4);
console.log(arr);
output: [1, 2, 3, 4]
Basically, We create arrays from an array blueprint in the Global object, which is like a predefined template and this is called the prototype. This Prototype in the global object contains all the array methods. The arrays that we create in our code then get inherited from the blueprint or from the prototype or the blueprint, so that we can use them on the arrays.
First-class Function:
JavaScript is a language with a first-class function, functions are simply treated as regular variables. So we can pass functions into other functions and we can even return functions from functions.
This is extremely powerful because it allows us to use a lot of powerful techniques and also allows for functional programming. NOTE: Not all programming languages have the first-class function, but JavaScript has, and it is amazing.

Dynamic:
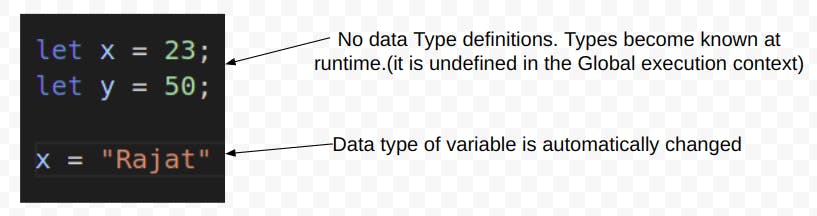
JavaScript is a dynamic language which means dynamically typed. In JavaScript, we don't assign datatypes to a variable for example Java, C, or Ruby.
int x = 5;
string srt = "Rajat"
// we dont use datatypes in JavaScript like this to declare variables.
Instead, they only become known when the JavaScript engine executes our code. Also, the type of variable can be easily changed as we reassign variables. This is what dynamically typed means.

Single-Threaded:
This is really complex. Let's first understand what the concurrency model is. It means how the JavaScipt engine handles multiple tasks happening at the same time. Okay! so why do we need that? JavaScript runs in one single thread, so it can only do one thing at a time. And therefore we need a way of handling multiple things happening at the same time. In computing, a thread is like a set of instructions that are executed in the computer's CPU. The thread is where our code is executed in a machine's processor.
Non-blocking event loop:
What if there is a long-running task, like fetching data from a remote server? That would block the single thread where the code is running. Then this Non-blocking event loop comes into the picture. So how do we use that? We use that using an event loop. The event loop takes long-running tasks, executes them in the background and then puts them back in the main thread once they are finished. JavaScript's non-blocking event loop concurrency model with a single thread.